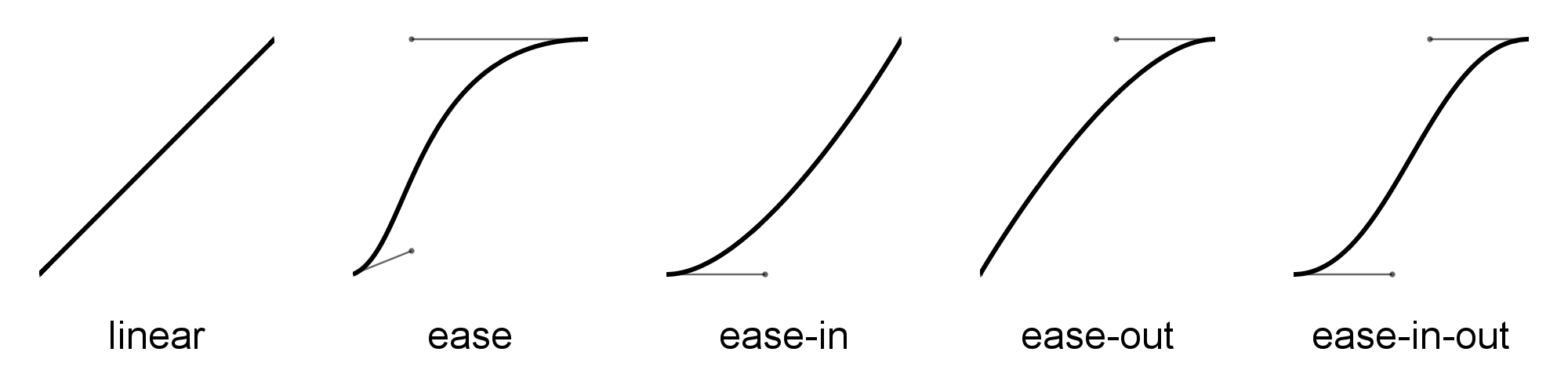
The default transition-timing-function in CSS (the easing) is ease. Stephan Heller hat die CSS-Eigenschaften rund um Transition. Die Transition beginnt langsam, endet schnell.

How to use CSS transitions to animate content in Safari, Chrome, Firefox, Opera. The transition-timing-function CSS property is used to describe how the. Die CSS Eigenschaften transition und animation erlauben es, die. Query mit dem jQuery Easing Plugin ist der einfachste Weg, eine Animation für Elemente zu .
Rapide sur le début et décèlere sur la fin. Ceaser is an interactive CSS easing animation tool. InBounce, easeOutBounce, or easeInOutBounce supported by . Weiter zu Ease-in-out animations - To get an ease-in-out animation, you can use the ease-in-out CSS keyword: transition: transform 500ms .
Keine Kommentare:
Kommentar veröffentlichen
Hinweis: Nur ein Mitglied dieses Blogs kann Kommentare posten.